Optimisation du CRO : l’exemple de la page produit Kärcher
Le 12 février 2024
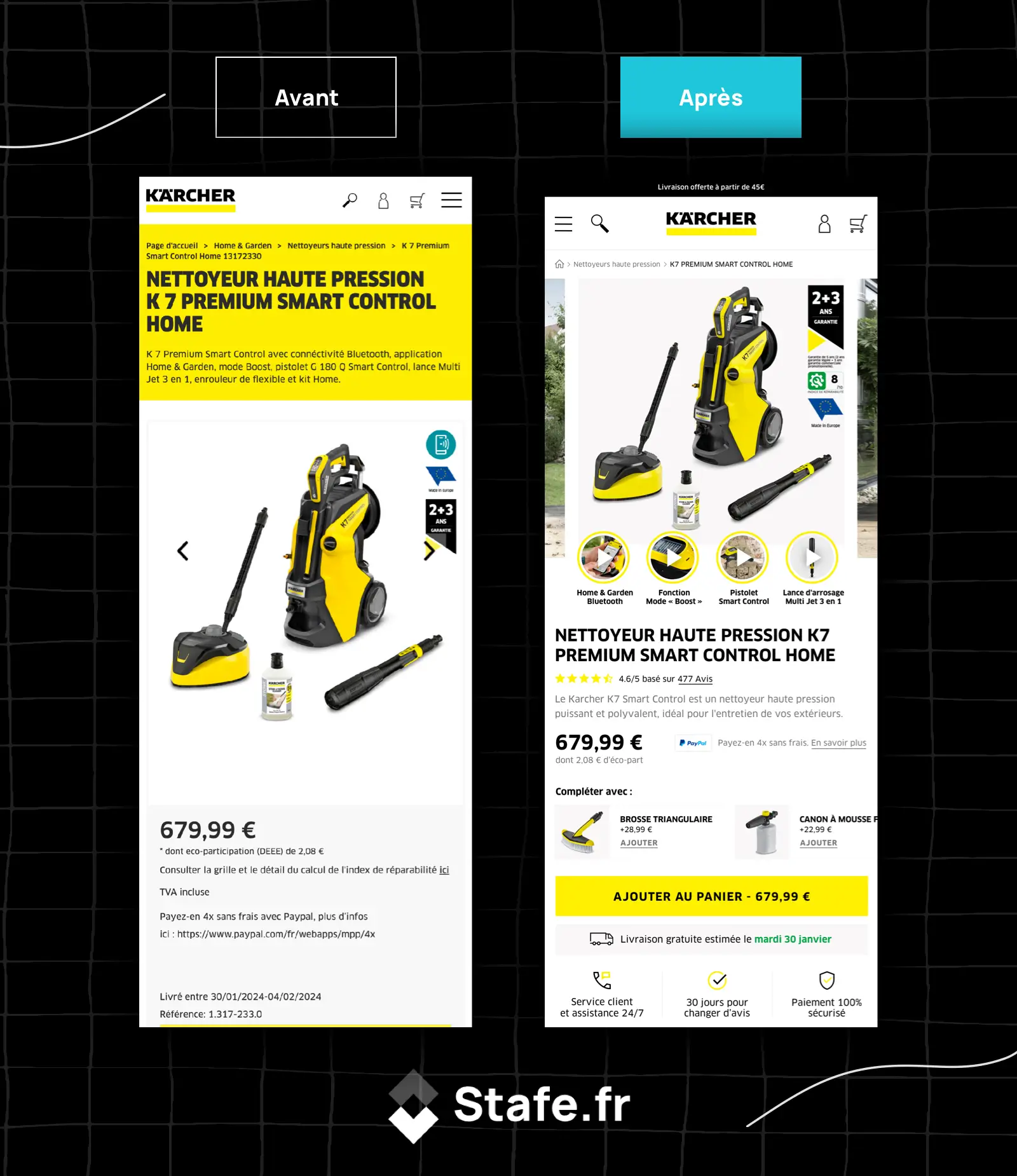
Le CRO, ou optimisation du taux de conversion, c’est un peu comme donner un petit coup de pouce à son site e-commerce pour qu’il soit plus efficace. L’idée, c’est de détecter les petites choses à améliorer afin de donner un nouveau souffle aux performances de conversion des sites e-commerce.En tant qu’agence spécialisée dans l’UI-UX Design, Stafe.fr s’est lancée cette mission. Soyons honnêtes, avoir beaucoup de visiteurs, c’est génial, mais les convertir en clients, c’est encore mieux ! Découvrez les cinq ajustements clés que nous avons apportés à la page produit Kärcher, de la gestion des frais de livraison à la suggestion de produits complémentaires, pour rendre chaque interaction utilisateur plus percutante et optimiser le taux de conversion.

1. Surmonter l’obstacle le plus commun : la livraison
L’abandon de panier s’explique souvent par un obstacle majeur : la livraison, avec ses frais et ses délais parfois dissuasifs. Ainsi, il est impératif de mettre en avant les informations essentielles liées à la livraison pour accroitre le taux de conversion.
- Une stratégie consiste à intégrer un préheader avec des détails sur la livraison gratuite spécifique au produit en question.
- En complément, fournir des informations détaillées sur les délais de livraison en optant pour une approche précise, par exemple en indiquant une date spécifique (“Mardi 30 janvier”) plutôt qu’une plage de livraison plus vague (“Livré entre le 30 janvier et le 4 février”) est recommandé.
2. Des contenus visuels de qualité et immersifs
D’après le “The Shotfarm Product Information Report”, l’intégration de contenus de qualité, tels que des images HD, des images à 360 degrés et des vidéos, peut permettre à un e-commerçant d’augmenter son taux de conversion de 35%.
- Dans cette optique, la décision est prise de ne pas dissimuler les vignettes montrant le produit en situation concrète derrière des flèches de navigation. Cette approche vise à susciter la curiosité des visiteurs, les incitant ainsi à poursuivre leur navigation grâce à un aperçu des vignettes qui les encourage à faire défiler le contenu.
- Une autre piste envisagée est la création de courtes vidéos illustrant les avantages du produit et son mode d’utilisation. Ces vidéos, semblables à des “Stories”, suivent la tendance actuelle en rappelant les codes des réseaux sociaux et du partage associé. Elles se révèlent également être un moyen efficace de transmettre un volume d’informations bien plus clair et substantiel qu’un simple texte. Leur intégration dans la page se fait de manière harmonieuse, sans empiéter sur le reste du contenu. Des informations techniques et une description plus détaillée sont intégrés plus bas dans la page.
3. Hiérarchisation et densité de l’information pour une compréhension optimale
L’attention de l’internaute diminue au fur et à mesure qu’il parcourt la page, soulignant la nécessité de placer les informations cruciales en haut de la page. La page présente une multitude d’informations, toutes positionnées (quasiment) au même niveau de hiérarchie visuelle. Cette disposition complexifie la compréhension globale du produit, ce qui peut avoir un impact négatif sur le processus de décision de l’utilisateur.
- Dans cette perspective, les espaces vides ont été réduits de manière à afficher rapidement les informations les plus importantes, avant le scroll.
- Le CTA est également placé au-dessus de la ligne de flottaison, évitant tout défilement. Une option à considérer est qu’il se comporte comme un élément sticky au défilement de la page.
- La mention du paiement en plusieurs fois via Paypal est déplacée à côté du prix, pour plus de cohérence.
4. Construire une relation de confiance via la preuve sociale et la réassurance
87 % des Français lisent les avis clients avant de prendre une décision d’achat, d’après une étude Ifop pour Opinion System. Il est donc crucial de mettre en avant les retours de vos clients sur vos fiches produits, afin de rassurer les indécis et d’apporter une crédibilité supplémentaire à votre marque.
- Dans le cas présent, la note des acheteurs est remontée de manière à être affichée le plus tôt possible (en dessous du titre du produit et au-dessus du CTA d’ajout au panier) sous forme de note moyenne étoilée. Le nombre d’avis vient renforcer le propos et la note est rendue cliquable pour rediriger rapidement l’utilisateur vers le bloc de commentaires complet.
- Les badges relatifs à la garantie du produit, sa fabrication en Europe et son indice de réparabilité sont quant à eux conservés au niveau de la vignette produit. Ils sont gages de confiance et viennent une nouvelle fois rassurer l’utilisateur sur la crédibilité de la marque.
- La réassurance passe également par la mise en avant d’informations rassurantes, parfois décisives à la poursuite du parcours d’achat. Un bloc soulignant la disponibilité du service client, la sécurité du paiement et la flexibilité du retour est ainsi ajouté sous le CTA.
5. Proposer des produits complémentaires pour maximiser la conversation et fidéliser
Proposer des produits complémentaires lors de la consultation d’une fiche produit vise à accroitre le panier moyen et à fidéliser le client en anticipant ses besoins. Cela permet également de créer une désirabilité très forte sur des produits que l’utilisateur n’aurait peut-être pas associés naturellement au produit qu’il recherchait initialement.
- Une piste à explorer est l’intégration d’un bloc de Cross-Sell positionné stratégiquement plus haut dans la page, directement associé au produit comme un accessoire. Cette approche favorise également la découverte de nouveaux produits.
La refonte d’une page produit va au-delà du simple esthétisme, elle a pour vocation d’instaurer une véritable interaction entre la marque et son client. Chaque ajustement vise à enrichir cette expérience globale. Chez Stafe.fr, nous continuons à évoluer pour répondre aux attentes changeantes des utilisateurs.

