Il ne reste que quelques semaines avant la mise en application de la Directive (UE) 2019/882 relative à l’accessibilité des produits et services.
À partir du 28 juin 2025, les entreprises devront se conformer aux normes d’accessibilité numérique RGAA V4.https://accessibilite.numerique.gouv.fr/
Qu’est-ce que l’accessibilité numérique selon le RGAA V4 ?
Le RGAA (Référentiel Général d’Amélioration de l’Accessibilité) est un référentiel de 106 critères. Il détermine les règles à suivre pour garantir l’accessibilité d’un site internet, d’une application mobile ou d’un outil d’édition de contenus publics.
Quels sont les critères évalués par le RGAA ?
Les 106 critères d’accessibilités sont répartis dans 13 catégories, vous trouverez ci dessous quelques critères sur les 106 évalués :
| Catégories de critères | Exemples de critères évalués |
| Images | Chaque image porteuse d’information a une alternative textuelle pertinente. |
| Cadres | Chaque cadre (élément <iframe>) a un titre pertinent. |
| Couleurs | L’information ne doit pas être donnée uniquement par la couleur (exemple : un message d’erreur ne doit pas être signalé uniquement en rouge). |
| Multimédia | Les vidéos pré-enregistrées ont des sous-titres synchronisés. |
| Tableaux | Les tableaux de données ont des titres de colonnes et de lignes définis avec les balises <th>. |
| Liens | Le texte des liens est explicite et compréhensible hors contexte (éviter les “cliquez ici”). |
| Scripts | Les scripts ne doivent pas empêcher la navigation ou l’accès à l’information. |
| Éléments obligatoires | Chaque page a un titre de page unique et pertinent. |
| Structuration de l’information | L’utilisation des balises de titre (<h1>, <h2>, etc.) est correcte et hiérarchisée. |
| Présentation de l’information | Les contenus ne doivent pas se présenter sous forme de texte sous image sans alternative. |
| Formulaires | Chaque champ de formulaire a une étiquette (<label>) associée. |
| Navigation | Un mécanisme permet d’éviter les répétitions de blocs de contenu (exemple : liens d’évitement). |
| Consultation | Le site est utilisable sans souris (navigable au clavier uniquement). |
La liste de l’ensemble des critères est disponible sur le site du gouvernement : https://accessibilite.numerique.gouv.fr/methode/criteres-et-tests/
Quelles seront les entreprises concernées ?
À partir du 28 juin 2025, toutes les entreprises privées seront concernées par cette obligation d’accessibilité, à l’exception des entreprises de moins de 10 personnes ou dont le chiffre d’affaires ou le bilan n’excède pas 2 millions d’euros.
Les obligations d’accessibilité s’appliquent à tous supports numériques, notamment :
- Sites internet (d’information ou de services)
- E-commerce
- Sites intranet et extranet
- Progiciels
- Applications mobiles
- Mobilier urbain numérique (comme les distributeurs de titres de transport)
Ces obligations concernent tant les organismes publics que privés.
Quelles sont les obligations pour se conformer ?
Les entreprises doivent :
- Évaluer la conformité : Réaliser un audit d’accessibilité de leurs services numériques en se basant sur les critères du RGAA.
- Publier une déclaration d’accessibilité : Pour les sites internet, la déclaration d’accessibilité est publiée sur le site internet concerné. Elle est mise à disposition au sein d’une page accessibilité, directement accessible depuis la page d’accueil et depuis n’importe quelle page du site.
- Mettre en place un schéma pluriannuel de mise en accessibilité : Établir un plan détaillant les actions prévues pour améliorer l’accessibilité sur une période donnée.
- Assurer une mise à jour continue : Veiller à ce que les services numériques restent conformes aux normes d’accessibilité, notamment lors de mises à jour ou de refontes.
Quels sont les niveaux de conformité ?
| « Accessibilité : totalement conforme » | 100% | si tous les critères de contrôle du RGAA sont respectés. |
| « Accessibilité : partiellement conforme » | +50% | si au moins 50 % des critères de contrôle du RGAA sont respectés. |
| « Accessibilité : non conforme » | -50% | s’il n’existe aucun résultat d’audit en cours de validité permettant de mesurer le respect des critères ou si moins de 50 % des critères de contrôle du RGAA sont respectés |
Quelles sanctions en cas de non conformité RGAA ?
Pour les organismes publics :
Manquement aux obligations déclaratives (telles que la publication de la déclaration d’accessibilité ou du schéma pluriannuel de mise en accessibilité) : une amende pouvant atteindre 25 000 €, renouvelable tous les six mois en cas de persistance du manquement.
Non-conformité aux exigences d’accessibilité : une sanction proportionnée au manquement, avec un montant maximal de 50 000 €, également renouvelable tous les six mois si le manquement persiste.
Pour les entreprises privées :
Manquement aux obligations déclaratives : une amende pouvant atteindre 25 000 €, renouvelable tous les six mois en cas de persistance du manquement.
Quelle est l’autorité de contrôle ?
En France, l’ARCOM (Autorité de régulation de la communication audiovisuelle et numérique) est chargée de contrôler la bonne application de ces obligations dans le secteur des médias et de l’audiovisuel. https://www.arcom.fr/nous-connaitre/nos-missions/garantir-le-pluralisme-et-la-cohesion-sociale/les-droits-des-personnes-handicapees/accessibilite-des-sites-et-des-services-numeriques
Il est essentiel pour les entreprises concernées de se préparer dès maintenant afin de garantir la conformité de leurs services numériques avant l’échéance de juin 2025.
Que faire si votre site n’est pas conforme RGAA ?
1 – Vous faire accompagner
Depuis 2008, l’agence Stafe accompagne les entreprises dans leur transformation numérique.

Nous avons notamment conçu la librairie de l’ADEME
La démarche d’accessibilité à été intégrée dès la conception de la boutique afin de garantir un niveau d’accessibilité minimum de 75%.

Il est également possible d’intervenir sur des sites déjà existants, exemple pour le site du Bioparc de Doué la Fontaine
Un audit à été réalisé, puis les correctifs ont été apportés un niveau d’accessibilité de 60% après la conception du site.
2 – Auditer votre site :
L’audit est la première étape de la mise en conformité d’accessibilité, quelles sont-elles ?
- Une cartographie des différentes pages du site est réalisée
- Une évaluation des critères d’accessibilité est réalisée sur les différentes pages du site.
3 – Améliorer l’accessibilité de votre site:
Apporter les correctifs et améliorations préconisés dans l’audit RGAA V4 sur l’ensemble de vos pages
Vous souhaitez être accompagné pour l’accessibilité de votre site ?
N’hésitez pas à contacter Stafe pour vous accompagner dans l’audit et la mise en conformité de votre site, votre boutique en ligne.
Nous contacterL’expérience utilisateur (UX) et le SEO (référencement naturel) sont considérés, vues comme des métiers différents. Pourtant, leur interconnexion est primordiale pour garantir le succès d’un projet de site web, web app ou autre. Effectivement, un projet qui offre une expérience optimale à des chances d’être apprécier des internautes et donc de se positionner favorablement dans les moteurs de recherche, par conséquent.
L’UX : un facteur de fidélisation et de conversion
L’UX se focalise sur la création d’une expérience utilisateur fluide, intuitive et agréable. Cela se traduit par un design clair et épuré, une navigation facile, un contenu pertinent et engageant, et une absence de frustration. Un site web avec une UX optimale encourage les visiteurs à rester plus longtemps, à explorer les différentes pages et à effectuer des actions, comme s’inscrire à une newsletter ou effectuer un achat.
L’UX est focalisée sur la création d’une expérience, d’un parcours utilisateur fluide, intuitif et agréable. Un design clair, épuré, une navigation facilité, un contenu pertinent et engageant et une levée des frustration traduise ce parcours. Une app web avec une UX optimale encourage les utilisateurs à rester plus longtemps, explorer les différentes pages, effectuer des actions ou interagir avec les fonctionnalités, comme effectuer un achat ou s’inscrire à une newsletter.
Le SEO : un levier pour attirer les visiteurs
Le SEO de son côté vise à optimiser la visibilité d’un site dans les moteurs de recherche. Ce qui implaique de travailler le conenu, la structure technique du site ou encore les liens externes et internes (maillage). Un site bien optimisé pour le SEO à plus susceptible d’être trouvé par des internautes lorsqu’ils recherche des informations ou produits en lien avec son activité.
UX et SEO : l’alliance parfaite
Quand UX et SEO sont liés, une synergie se créée et profite à la fois aux utilisateurs et aux moteurs de recherche. Les internautes jugent le site comme appréciable, facile à utiliser répondant à leurs besoins alors que les moteurs de recherche valorisent les sites qui offrent une expérience user optimale.
Voici quelques exemples concrets de l’impact de l’UX sur le SEO :
- Taux de rebond : Un site web avec une UX médiocre aura un taux de rebond élevé, ce qui signifie que les visiteurs le quittent rapidement après avoir consulté une seule page. Cela est considéré comme un signal négatif par les moteurs de recherche et peut nuire au classement du site.
- Temps passé sur la page : Un site web avec une UX optimale incitera les visiteurs à rester plus longtemps sur les pages, ce qui est un signal positif pour les moteurs de recherche.
- Taux de conversion : Un site web/app web avec une UX bien pensée est plus susceptible de convertir les visiteurs en clients, ce qui est l’objectif final de toute entreprise.
Améliorer l’UX pour booster le SEO
Il existe de nombreuses actions que vous pouvez mettre en place pour améliorer l’UX de votre site web et, par conséquent, son SEO :
Pour améliorer l’UX du votre site web, et donc de votre SEO, il y a quelques actions à mettre en place :
- Réaliser des tests utilisateurs : Il est important de comprendre les besoins et les attentes de vos utilisateurs afin de leur offrir une expérience optimale.
- Optimiser la vitesse de chargement : Un site web qui se charge lentement est frustrant pour les utilisateurs et peut nuire à son référencement.
- Soigner la structure du site : Le site web doit être facile à naviguer et les informations doivent être facilement accessibles.
- Créer du contenu pertinent et engageant : Le contenu doit être utile, informatif et répondre aux besoins des utilisateurs.
- Utiliser des images et des vidéos : Les images et les vidéos peuvent rendre le contenu plus attractif et plus facile à comprendre.
Conclusion
L’UX et le SEO ne sont pas deux disciplines opposées mais plutôt deux faces complémentaires d’une même stratégie web. C’est pourquoi on parle beaucoup aujourd’hui de SXO pour la contraction des deux acronymes. En prenant soin de l’expérience utilisateur (UX) vous améliorer la performance SEO. Donc sa rentabilité et sa pérennité.
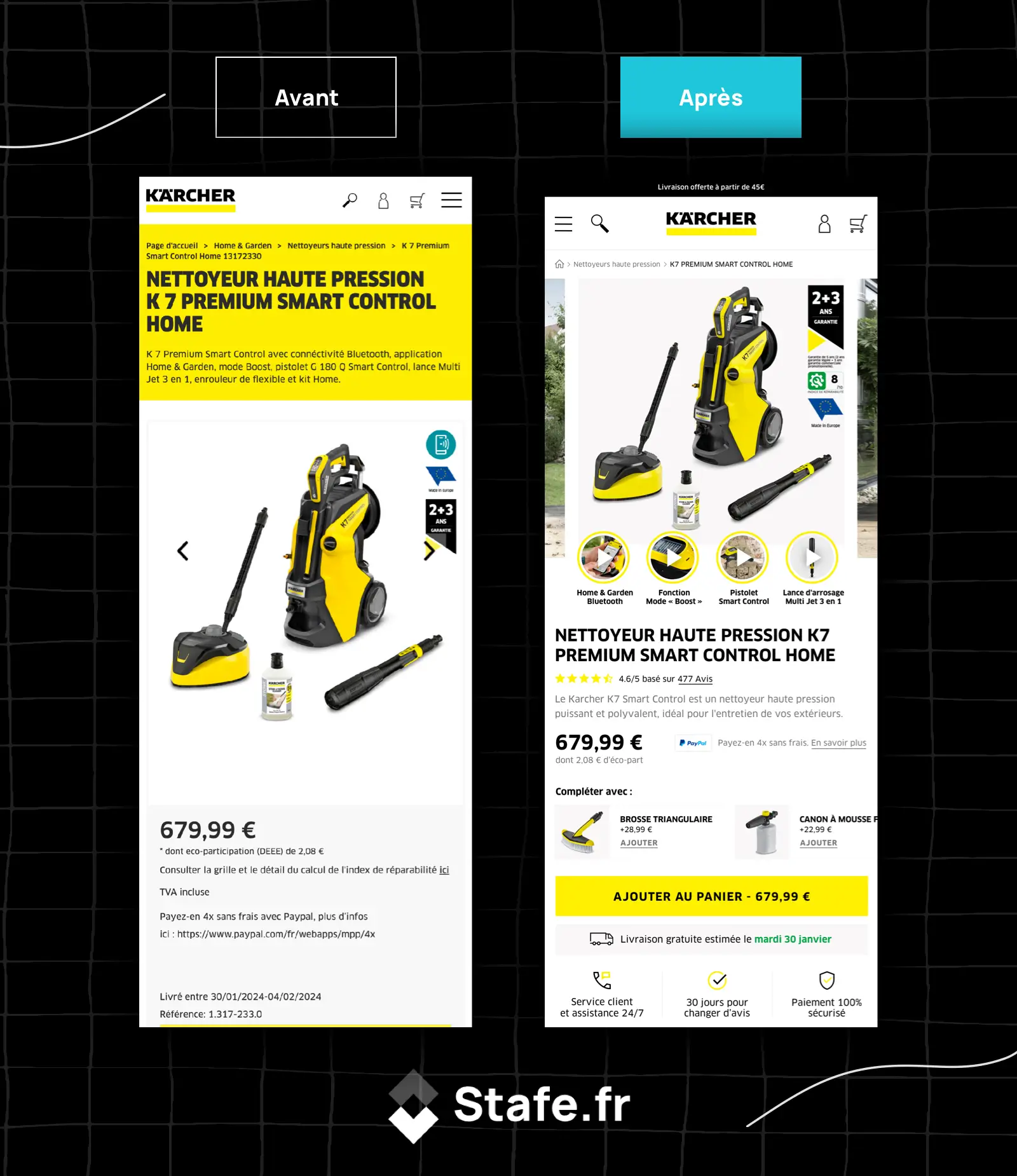
Le CRO, ou optimisation du taux de conversion, c’est un peu comme donner un petit coup de pouce à son site e-commerce pour qu’il soit plus efficace. L’idée, c’est de détecter les petites choses à améliorer afin de donner un nouveau souffle aux performances de conversion des sites e-commerce.En tant qu’agence spécialisée dans l’UI-UX Design, Stafe.fr s’est lancée cette mission. Soyons honnêtes, avoir beaucoup de visiteurs, c’est génial, mais les convertir en clients, c’est encore mieux ! Découvrez les cinq ajustements clés que nous avons apportés à la page produit Kärcher, de la gestion des frais de livraison à la suggestion de produits complémentaires, pour rendre chaque interaction utilisateur plus percutante et optimiser le taux de conversion.

1. Surmonter l’obstacle le plus commun : la livraison
L’abandon de panier s’explique souvent par un obstacle majeur : la livraison, avec ses frais et ses délais parfois dissuasifs. Ainsi, il est impératif de mettre en avant les informations essentielles liées à la livraison pour accroitre le taux de conversion.
- Une stratégie consiste à intégrer un préheader avec des détails sur la livraison gratuite spécifique au produit en question.
- En complément, fournir des informations détaillées sur les délais de livraison en optant pour une approche précise, par exemple en indiquant une date spécifique (“Mardi 30 janvier”) plutôt qu’une plage de livraison plus vague (“Livré entre le 30 janvier et le 4 février”) est recommandé.
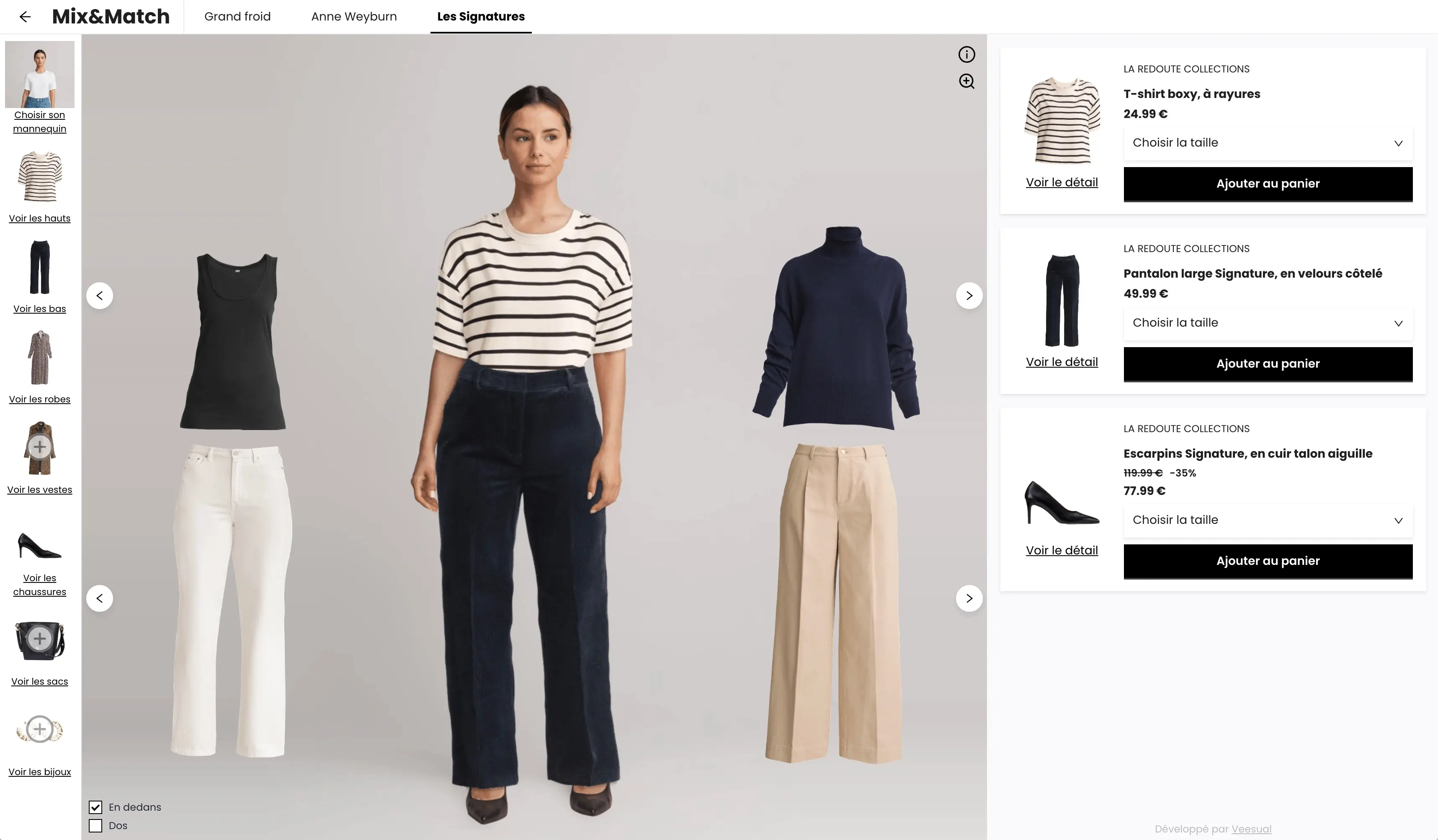
2. Des contenus visuels de qualité et immersifs
D’après le “The Shotfarm Product Information Report”, l’intégration de contenus de qualité, tels que des images HD, des images à 360 degrés et des vidéos, peut permettre à un e-commerçant d’augmenter son taux de conversion de 35%.
- Dans cette optique, la décision est prise de ne pas dissimuler les vignettes montrant le produit en situation concrète derrière des flèches de navigation. Cette approche vise à susciter la curiosité des visiteurs, les incitant ainsi à poursuivre leur navigation grâce à un aperçu des vignettes qui les encourage à faire défiler le contenu.
- Une autre piste envisagée est la création de courtes vidéos illustrant les avantages du produit et son mode d’utilisation. Ces vidéos, semblables à des “Stories”, suivent la tendance actuelle en rappelant les codes des réseaux sociaux et du partage associé. Elles se révèlent également être un moyen efficace de transmettre un volume d’informations bien plus clair et substantiel qu’un simple texte. Leur intégration dans la page se fait de manière harmonieuse, sans empiéter sur le reste du contenu. Des informations techniques et une description plus détaillée sont intégrés plus bas dans la page.
3. Hiérarchisation et densité de l’information pour une compréhension optimale
L’attention de l’internaute diminue au fur et à mesure qu’il parcourt la page, soulignant la nécessité de placer les informations cruciales en haut de la page. La page présente une multitude d’informations, toutes positionnées (quasiment) au même niveau de hiérarchie visuelle. Cette disposition complexifie la compréhension globale du produit, ce qui peut avoir un impact négatif sur le processus de décision de l’utilisateur.
- Dans cette perspective, les espaces vides ont été réduits de manière à afficher rapidement les informations les plus importantes, avant le scroll.
- Le CTA est également placé au-dessus de la ligne de flottaison, évitant tout défilement. Une option à considérer est qu’il se comporte comme un élément sticky au défilement de la page.
- La mention du paiement en plusieurs fois via Paypal est déplacée à côté du prix, pour plus de cohérence.
4. Construire une relation de confiance via la preuve sociale et la réassurance
87 % des Français lisent les avis clients avant de prendre une décision d’achat, d’après une étude Ifop pour Opinion System. Il est donc crucial de mettre en avant les retours de vos clients sur vos fiches produits, afin de rassurer les indécis et d’apporter une crédibilité supplémentaire à votre marque.
- Dans le cas présent, la note des acheteurs est remontée de manière à être affichée le plus tôt possible (en dessous du titre du produit et au-dessus du CTA d’ajout au panier) sous forme de note moyenne étoilée. Le nombre d’avis vient renforcer le propos et la note est rendue cliquable pour rediriger rapidement l’utilisateur vers le bloc de commentaires complet.
- Les badges relatifs à la garantie du produit, sa fabrication en Europe et son indice de réparabilité sont quant à eux conservés au niveau de la vignette produit. Ils sont gages de confiance et viennent une nouvelle fois rassurer l’utilisateur sur la crédibilité de la marque.
- La réassurance passe également par la mise en avant d’informations rassurantes, parfois décisives à la poursuite du parcours d’achat. Un bloc soulignant la disponibilité du service client, la sécurité du paiement et la flexibilité du retour est ainsi ajouté sous le CTA.
5. Proposer des produits complémentaires pour maximiser la conversation et fidéliser
Proposer des produits complémentaires lors de la consultation d’une fiche produit vise à accroitre le panier moyen et à fidéliser le client en anticipant ses besoins. Cela permet également de créer une désirabilité très forte sur des produits que l’utilisateur n’aurait peut-être pas associés naturellement au produit qu’il recherchait initialement.
- Une piste à explorer est l’intégration d’un bloc de Cross-Sell positionné stratégiquement plus haut dans la page, directement associé au produit comme un accessoire. Cette approche favorise également la découverte de nouveaux produits.
La refonte d’une page produit va au-delà du simple esthétisme, elle a pour vocation d’instaurer une véritable interaction entre la marque et son client. Chaque ajustement vise à enrichir cette expérience globale. Chez Stafe.fr, nous continuons à évoluer pour répondre aux attentes changeantes des utilisateurs.
L’évolution rapide de la technologie, en particulier liée à l’essor des Intelligences Artificielles, bouleverse profondément la manière dont les utilisateurs interagiront avec les sites web de demain, faisant émerger de nouveaux défis à considérer. Pour suivre ces évolutions, il est essentiel de rester à l’affut des tendances en matière d’UI-UX, les nouvelles perspectives 2024 s’annoncent passionnantes. Cet article explore les cinq grandes tendances de cette année, reflétant les besoins changeants des utilisateurs et fournissant des clés pour tenter de toujours plus enrichir l’expérience utilisateur.
1. IA, RA et interfaces conversationnelles
Adaptation contextuelle et personnalisation : une expérience unique
En 2024, l’intelligence artificielle (IA) et la réalité augmentée (RA) convergent pour offrir des expériences personnalisées et contextuelles, avec des interfaces utilisateur qui s’adaptent dynamiquement aux comportements et préférences de chacun sur la base d’analyses comportementales et de collecte de données. Des recommandations de produits spécifiques aux suggestions de contenus jusqu’à l’ajustement de l’interface, cette approche centrée sur l’utilisateur renforce son engagement et sa fidélité, lui offrant ainsi une expérience unique et mémorable.

Chatbots et assistants vocaux : des interfaces conversationnelles
Les interfaces conversationnelles, incarnées par les chatbots et les assistants vocaux, deviennent des incontournables. Ces outils simplifient la navigation, fournissent des réponses instantanées aux interrogations des utilisateurs et améliorent l’expérience d’achat en ligne en la rendant plus fluide, conviviale et personnalisée.
Intégration de la réalité augmentée (RA) dans le processus d’achat : une immersion renforcée
Les utilisateurs peuvent désormais visualiser les produits dans leur environnement réel avant de les acheter, favorisant le développement d’une confiance accrue en la marque et réduisant le besoin de retours produit. Cette fonctionnalité vise à créer des expériences plus immersives et engageantes.

2. Concevoir pour tous
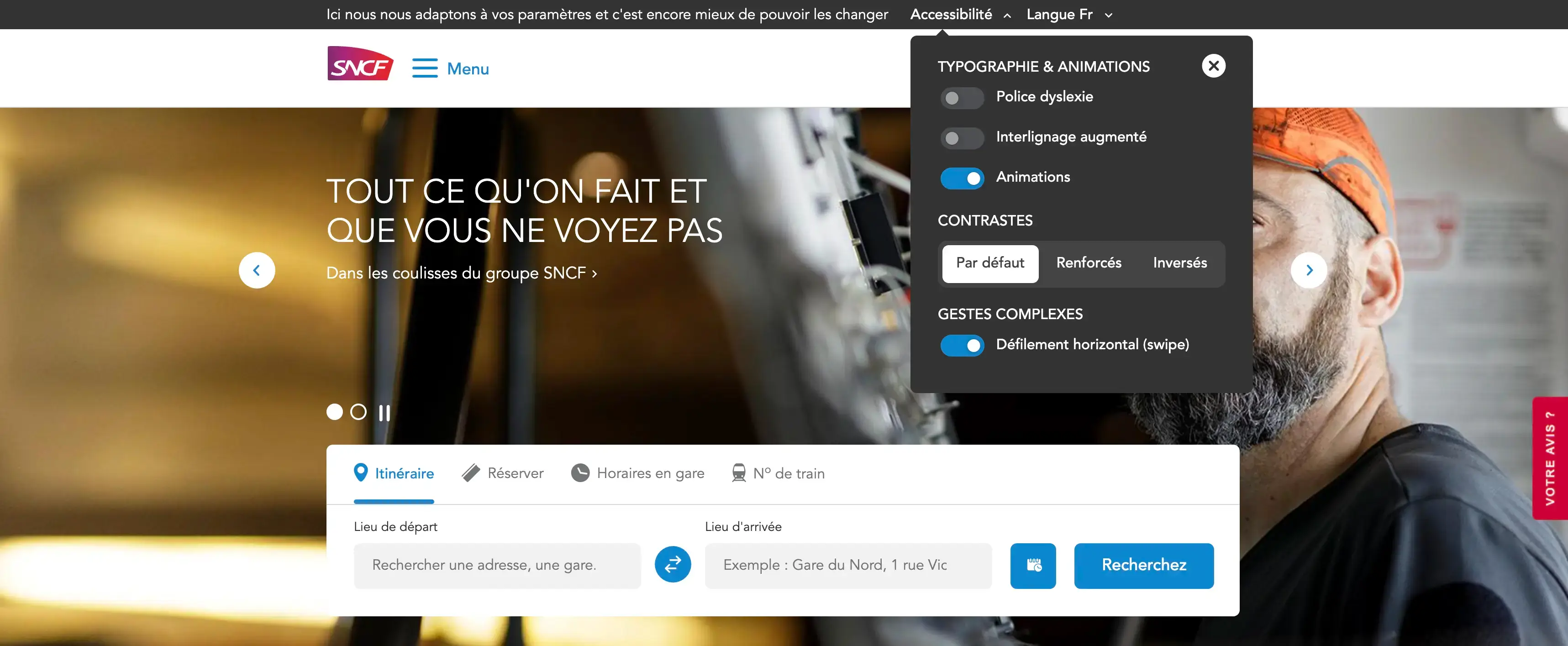
Priorité à l’accessibilité et l’inclusivité
En 2024, les sites e-commerce mettent davantage l’accent sur l’accessibilité et l’inclusivité. Des designs pensés pour tous, indépendamment du handicap, assurent une expérience utilisateur équitable et positive. Cette approche se concrétise par une attention particulière portée à des éléments tels que le contraste, la navigation au clavier et une accessibilité visuelle optimisée grâce à un texte adapté. Des tests d’accessibilité sont également mis en place de manière à garantir la conformité aux normes internationales.

Design éthique : transparence et respect de la vie privée
Avec une mise en avant de la personnalisation en 2024, la transparence et le respect de la vie privée occupent une place centrale dans les préoccupations éthiques du design sur cette année à venir. Les utilisateurs sont de plus en plus sensibles à la manière dont leurs données sont traitées et les entreprises adoptant des pratiques éthiques à ce sujet gagnent la confiance de leurs clients. Cette confiance repose sur une communication claire et la mise en place d’actions concrètes démontrant le souci de protéger la vie privée de chacun.
3. Éco-conception et Dark mode
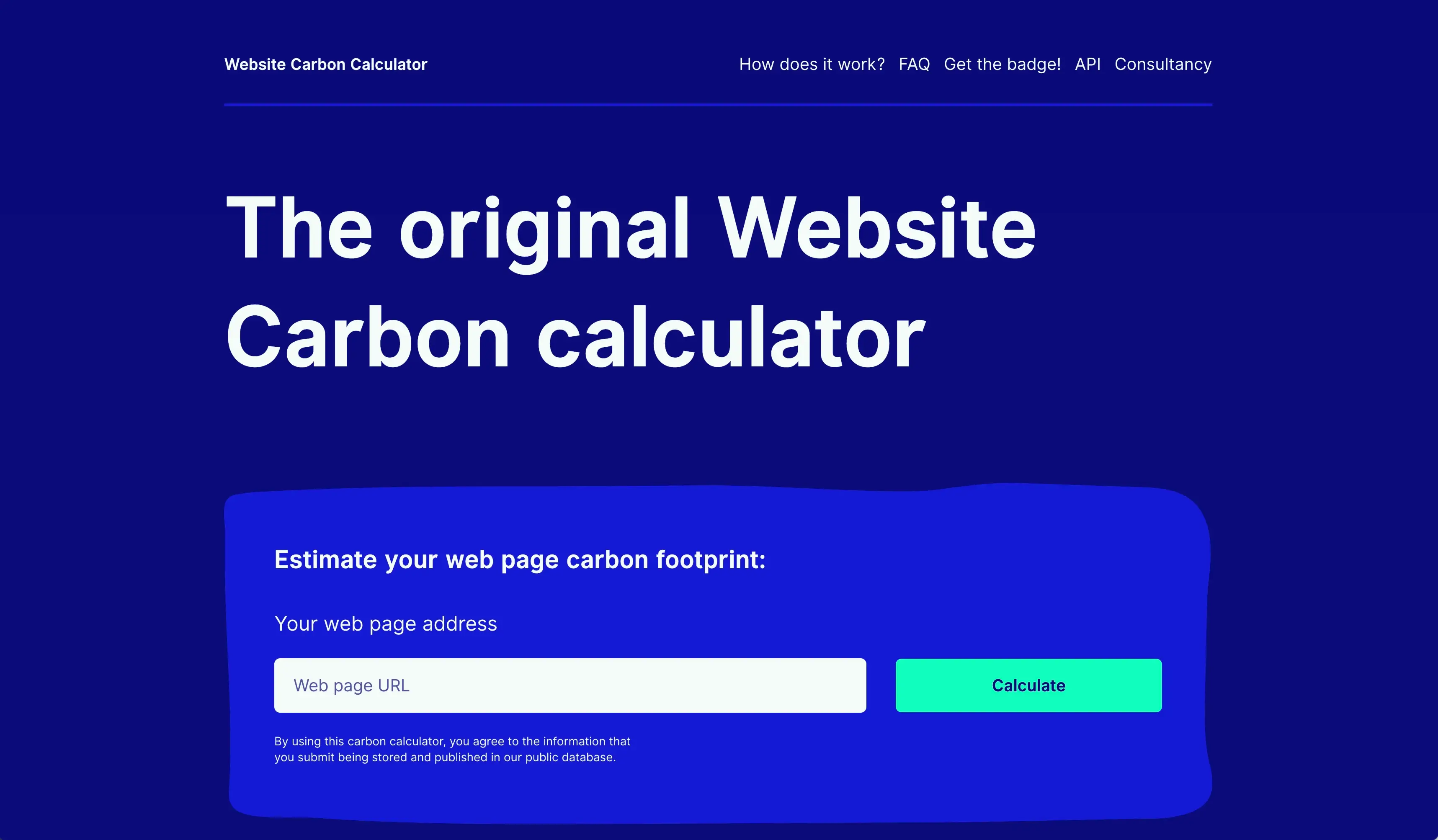
Éco-conception : agir pour l’environnement
En 2024, l’éco-conception gagne en importance, avec une attention particulière portée à la réduction de l’empreinte environnementale des sites web. Les entreprises adoptent des pratiques responsables dans le développement et l’hébergement de leurs sites, allant de la diminution des données à l’optimisation des performances, de la conception économe en énergie à la durabilité des produits numériques. Cette orientation se traduit par des interfaces plus légères, une optimisation du code et la limitation des interactions énergivores, marquant ainsi un engagement concret envers la réduction de l’impact environnemental des plateformes en ligne.

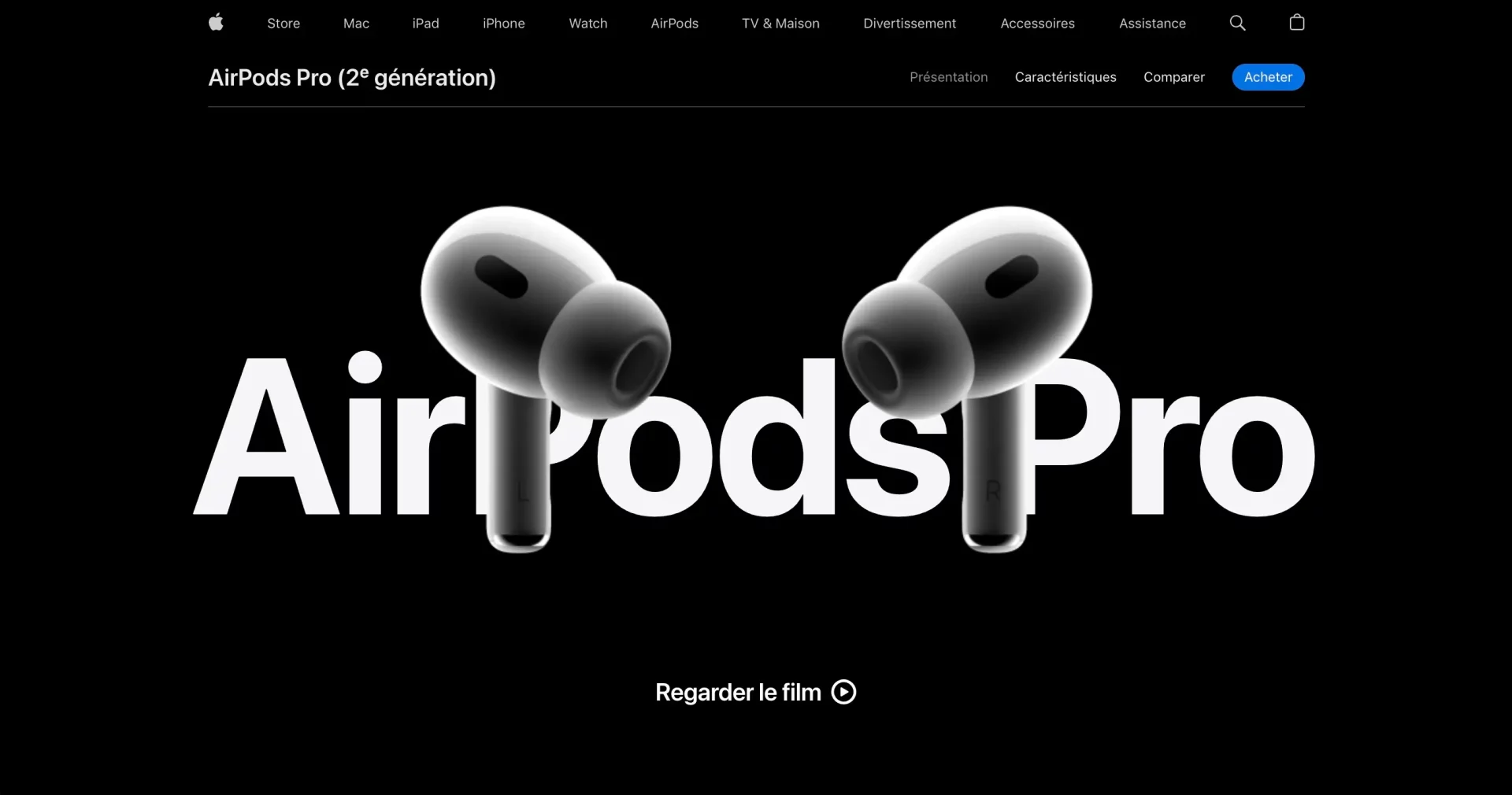
Dark Mode : esthétisme, fatigue visuelle et écologie
En parallèle, le Dark Mode, tendance majeure en 2023, continue de gagner du terrain en 2024. Au-delà de son aspect écologique, cette option, inversant les couleurs traditionnelles avec un fond sombre et des éléments clairs, offre une esthétique moderne, sophistiquée et intimiste. Elle procure également une expérience visuelle plus reposante pour les utilisateurs lors d’une utilisation prolongée, tout en préservant l’autonomie de la batterie des appareils. Il est important de laisser à l’utilisateur le choix d’activer ou non cette fonctionnalité.

4. Simplicité, clarté et facilité d’utilisation
Le minimalisme
En 2024, le minimalisme et la simplicité dominent les designs UI-UX. Des interfaces épurées, limitant l’utilisation de couleurs, textures et motifs au profit d’espaces blancs, de typographies simples et d’icônes évidentes façonnent des interfaces utilisateur claires et intuitives. Cette approche vise à éliminer les distractions visuelles, favorisant une utilisation efficace et pratique de l’interface par son utilisateur.
Hiérarchie du contenu
Dans le design minimaliste, une hiérarchie visuelle bien définie revêt une importance cruciale. Elle se dessine à travers l’usage judicieux des tailles de police, des couleurs et du positionnement des éléments. Des mises en page épurées permettent une hiérarchisation claire du contenu, facilitant la navigation. Mettant en avant les informations essentielles et réduisant le bruit visuel, cette approche privilégie la lisibilité et la facilité d’utilisation, créant ainsi une expérience de qualité intuitive et centrée sur l’essentiel.

5. Micro interactions et animation
Expériences intuitives
En 2024, les sites web s’ouvrent à des expériences intuitives grâce aux micro-interactions et aux animations.
Ces petits détails apportent une dimension humaine et interactive à l’expérience utilisateur. Ces touches de dynamisme ne sont pas simplement décoratives ; elles captivent l’attention des utilisateurs, établissant une connexion émotionnelle entre lui et le site web. Des transitions plus fluides, des réponses visuelles ou sonores aux actions : les micro-interactions contribuent à rendre l’expérience utilisateur plus immersive, tout en facilitant la compréhension et en rendant la navigation plus plaisante.
Il est crucial de les utiliser avec parcimonie de manière à optimiser l’experience utilisateur.

En 2024, le design UX/UI sera plus que jamais au cœur des stratégies digitales. L’évolution technologique, portée par les IA, transforme la façon dont les utilisateurs navigueront sur les sites web. Ces cinq tendances convergent toutes vers un objectif commun : améliorer l’expérience utilisateur.
L’équipe Stafe.fr se tient prête à vous accompagner dans la mise en œuvre de ces innovations ayant pour vocation d’enrichir votre expérience utilisateur.